こんにちは、Shin-Zoです。
先日作成したEPARK紹介の記事ですが、実は作成にかなり手こずりました。
理由は、スマホで記事を見た時にナゾの巨大な空白があったからです!(@ @;)
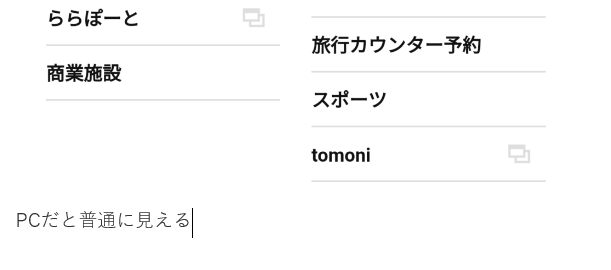
PCイメージ図:

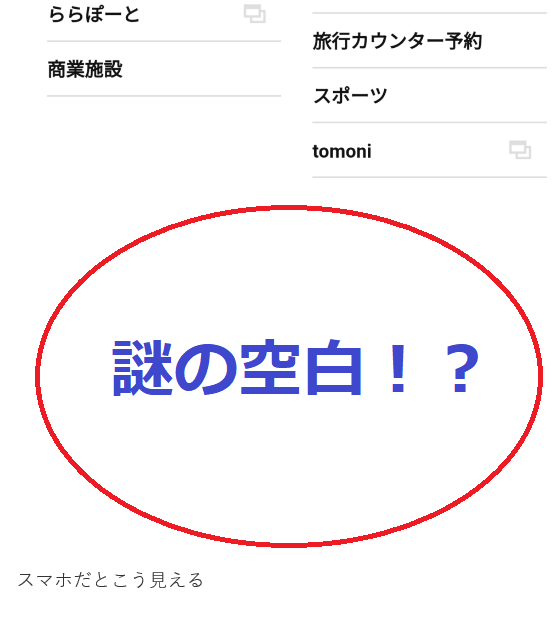
スマホイメージ図:

なんじゃこりゃ~!?
とりあえず、空白があるんだったら消せば良いやとポチポチ消していきました。
で、PCのプレビューを見ると・・・

おいおい・・・。
本来であれば、添付した画像のすぐ下に文章が来ることを想定していたのですが、なぜかうまくいかないんですよ。PCサイトの見た目を直すと、スマホサイトが壊れる。逆に、スマホサイトの見た目を直すとPCサイトが壊れる(X X)
そんなことを繰り返していたのですが、とうとうGoogle先生に質問することにしました。でも、なかなか良い検索キーワードが思いつかなくって、「ただの画像挿入方法」や逆に内容が高度過ぎて初心者の私には「何言ってるのかわからん」サイトがヒットしてしまいました・・・。
結局、Wordpress・スマホ・空白等のキーワードで検索し、結果を片っ端から見て試してやっと答えを見つけました!
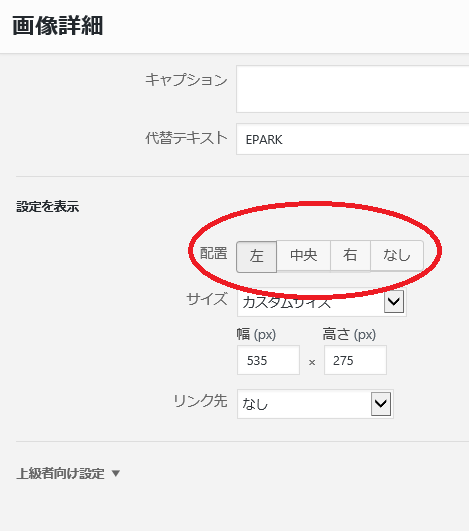
それは、これです!!
画像を挿入するときに、「配置」を「左側」に設定していたみたいです。知識不足で理由はわかりませんが、とにかくこの配置設定をしていると私が散々困った現象が起こるようです。なので、問題の解決方法としては、まず配置をなしにセットする。そして、Enterキーで入力した空白行を削除する。こうすれば、PCサイトを見てもスマホサイトを見ても、両方ともキレイな見た目になっているはずです(^^)
なお、余談になりますが「改行」と「段落」の入力方法の違いを知っているでしょうか?
私は知りませんでしたが、今回のトラブルについて調べている時に偶然見つけました。
改行の入力方法は「Shift+Enter」で、段落の入力方法は「Enter」です。私は、今までEnterしか使ってないですね・・・。
見た目の違いはこんな感じです。
改行:
123456789
123456789
段落:
123456789
123456789
わかりますかね?段落の方が改行の2倍くらい行間があります(多分)。
ちゃんと使い分けて、見やすい文章を書きたいと思います。
まだまだWordPressの機能について知らないことがたくさんあるので、ある日突然見た目が変わったり、ブログの雰囲気が変わったりすると思います。その時は、「あっ、新しいスキルを習得したんだなw」とあたたかい目で見守って頂けると幸いです。
Shin-Zo



コメント